1, Java JDK
Mivel Javaban fejlesztünk szükség lesz a JDK-ra (Java Development Kit). Ezt az Oracle honlapjáról töltethetjük le, a telepítés pedig néhány „next” gomb megnyomásából áll.
2, Eclipse
IDE tekintetében az Eclipse tűnik a leglogikusabb választásnak egy kezdő számára, így én is ezt üzemeltem be. A 4.2-es Juno fantázianevűt választottam, ebből is azt a konfigurációt, amit Java EE fejlesztők számára raktak össze. Tehát az Exclipse Downloads oldalról, az Eclipse IDE for Java EE Developers-t töltöttem le.
Telepíteni nem is kell, egyszerűen kicsomagoljuk abba a könyvtárba, ahol használni szeretnénk és az eclipse.exe már futtatható is. Az első indítás alkalmával megkérdezi, hol szeretnénk a workspace mappát tartani. Ebben lesznek a saját projektjeink.
3, Google Web Toolkit
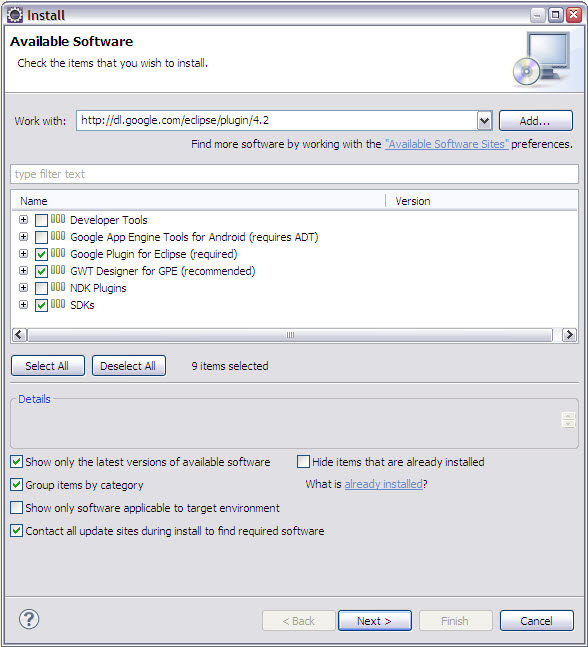
A GWT pluginként beépül az Exclips-be, így a telepítése is nagyon egyszerű. A Help menü Install New Software menüpontjára kattintva az alábbi párbeszéd ablakot kapjuk. A felső mezőbe beírjuk a GWT plugin Exclipsünkhöz tartozó verziójának elérhetőségét: http://dl.google.com/eclipse/plugin/4.2, majd Enter. Néhány másodperc múlva megjelennek a telepíthető lehetőségek, a képen látható módon válogattam ezek közül. Később természetesen feltelepíthetjük a most ki nem választott elemeket.

Next és Finish után letöltődnek és települnek a termékek, a használathoz már csak újra kell indítani az Eclipset.
4, Sencha GXT
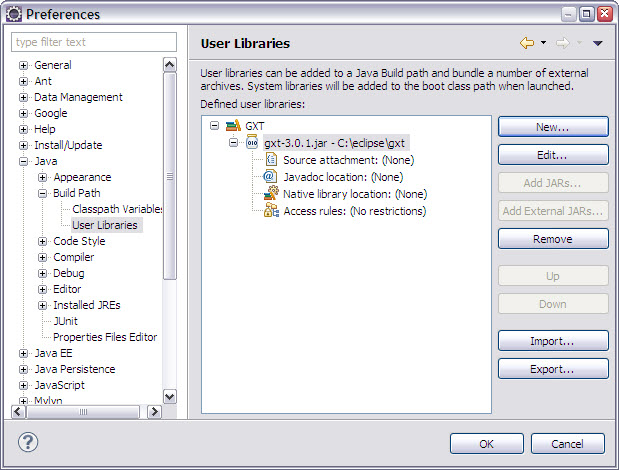
Töltsük le a legfrissebb változatát a GXT-nek (jelenleg 3.0.1) a Sencha oldaláról. Tömörítsük ki oda, ahol tárolni szeretnénk. Annyi feladatunk van még, hogy az Eclipsben létrehozunk egy könyvtárhivatkozást a GXT-hez. A Window menüben keressük meg a Preferences lehetőséget. A képernyőn válasszuk ki a Java -> Build Path -> User Libraries menüpontot az alábbi kép szerint. Kattintsunk a New gombara és gépeljük be, hogy „GXT”. Kattintsunk az Add External JARs gombra, majd keressük meg és válaszuk ki a gxt-3.0.1.jar fájlt. OK gomb, és készen is vagyunk.

5, GWT Developer Plugin
GWT alkalmazásokat, ha Eclipseből futtatjuk, akkor úgynevezett „Hosted mode”-ban működnek, ilyenkor nagyfokú támogatást kapunk debugoláshoz, teszteléshez. Ebben az üzemmódban szükség van egy böngészőbe épülő kiegészítésre is, a GWT Developer Plugin-ra. Első programunk futtatás alkalmával települ, de tematikailag ehhez a bejegyzéshez illik az említése. (Természetesen az alkalmazásunk lefordított „éles” használata közben nincs szükség erre a kiegészítésre.)
Készen is vagyunk, jöhet a Helló Világ! példaprogram.
Hasonló leírások: