A fejlesztő környezet kialakítása után, máris elkészíthetjük az első „Helló Világ!” programunkat. A GXT-t úgy tudjuk használni, hogy egy GWT projektet készítünk, viszont a GWT vizuális elemeit tartalmazó csomagok helyett, a GXT csomagjait használjuk.
1, GWT Project készítése
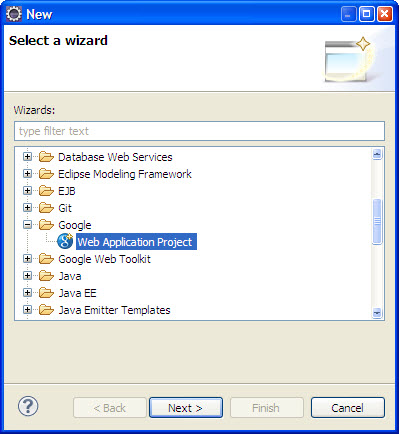
Az Eclipse eszközsávján a New gombra kattintva kiválasztjuk a Google -> Web Application Project lehetőséget:

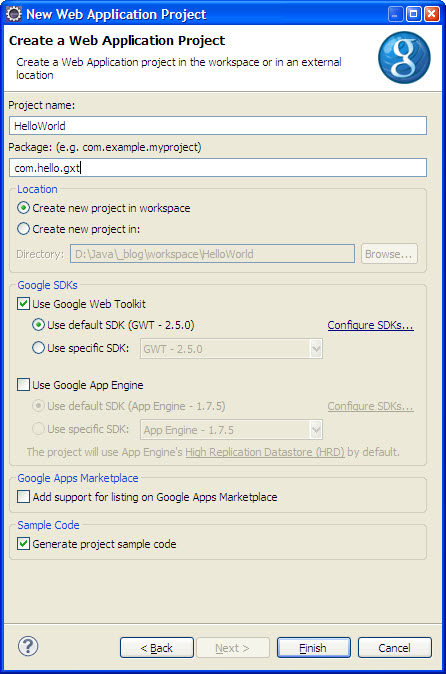
Next gomb után az alábbiak szerint kitöltjük a project legfőbb tulajdonságait. A neve legyen HelloWorld, a csomagunk pedig com.hello.gxt. A példa kód előtt maradjon ott a pipa, így csak néhány apróságot kell majd változtatnunk ahhoz, hogy a GWT mintaprogram helyett GXT programunk legyen.

2, GXT könyvtárak prorojecthez kapcsolása
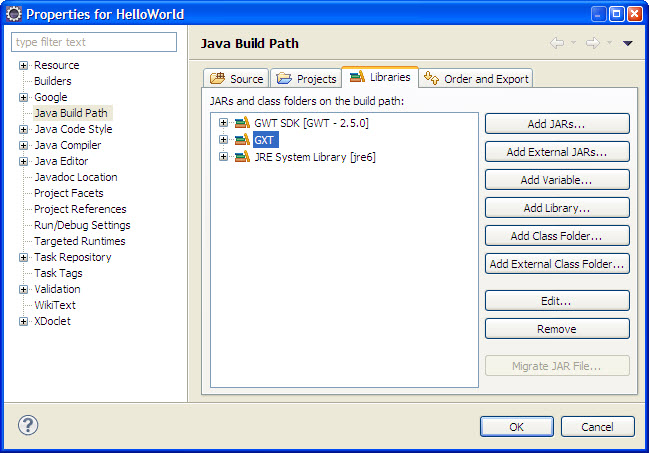
A baloldali Project Explorer fában, a projectünkön jobb egérgombra előugró menüből kattintsunk a Build Path -> Configure Build Path lehetőségre. A Library fülön kattintsunk az Add Library gombra, majd válasszuk a User Library lehetőséget. A korábban általunk elkészített GXT könyvtár elé tegyünk egy pipát és Finsh, majd OK.

A war -> HelloWorld.html fájl body részéből töröljük ki a h1 és a table elemeket. (Ez csak a GWT példaprogramhoz kellett volna.)
Az src -> com.hello.gxt -> HelloWorld.gwt.xml fájl Other kommentje után szúrjuk be a GXT-t:
<!-- Other module inherits -->
<inherits name='com.sencha.gxt.ui.GXT'/>
3, Írjuk meg az első programunkat!
A src -> com.hello.gxt -> client -> HelloWorld.java fájl tartalmazza a programunk érdemi kódját. Jelenleg a GWT példaprogram van benne, ezt teljes egészében töröljük ki és az alábbi sorokat másoljuk bele:
package com.hello.gxt.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.sencha.gxt.widget.core.client.box.MessageBox;
public class HelloWorld implements EntryPoint {
@Override
public void onModuleLoad() {
MessageBox popup = new MessageBox("First popup window","Hello World!");
RootPanel.get().add(popup);
popup.show();
}
}
Ha mindent jól csináltunk, akkor nem jelez hibát az Eclipse, akár futtathatjuk is az eszköztár zöld play gombjával. Ha rákérdez, hogyan szeretnénk futtatni, akkor válasszuk a Web Application lehetőséget.
Néhány másodperc múlva megjelenik a képernyő alján a futó alkalmazásunk URL címe: http://127.0.0.1:8888/HelloWorld.html?gwt.codesvr=127.0.0.1:9997
Erre kattintva indulna az alkalmazásunk, de ha első alkalommal futtatunk GWT projektet az adott böngészőben, akkor át kell még esnünk a böngészőbe épülő GWT Developer Plugin telepítésén. (Írtam erről az előző bejegyzésben, arról pedig, hogy ténylegesen mire használhatjuk később önálló bejegyzést készítek.) Ha ezen is túl vagyunk és ismét lekérjük az alkalmazásunk URL-jét, akkor néhány másodperc múlva, megjelenik munkák gyümölcse:

Magyarázat:
A kódot elemezve azt láthatjuk, hogy az EntryPoint és RootPanel osztályokat a GWT biztosítja:
Az EntryPoint, az alkalmazás belépési pontját megvalósító interfész, induláskor az (egyetlen) onModuleLoad() tagfüggvénye hívódik meg, ezt kellett felülírnunk. A HelloWorld.gwt.xml fájlban szerepel, hogy a HelloWorld.java tartalmazza az EntryPoint megvalósítását.
A RootPanel valójában az alkalmazás HTML struktúrájának a BODY részét implementáló osztály. Ez egy „egyke”, amit nem példányosítjuk, csak használjuk get() tagfüggvényén keresztül. Neki lesznek a gyerekei a vizuálisan megjelenő objektumok.
A MessageBox osztályt viszont a GXT könyvtárából importáltuk, az ebből példányosított popup az egyetlen olyan objektuma a példának, ami valóban látható a felhasználói felületen. A program működése tehát az, hogy létrehozzuk MessageBox típusú popup ablakot, hozzáadjuk a RootPanelhez, majd megjelenítjük.
Megjegyzés:
Talán ebből a roppant egyszerű példából is jól látszódik, hogy mi az erőssége a GWT+GXT architektúrának. Valóban anélkül készítettünk böngészőben futtatható alkalmazást, hogy bármilyen kliensoldalt érintő kódot írtunk volna. A GWT példában még volt egy kevés HTML kód, de azt egyszerűen töröltük. A programunk futás közben a - lényegében üres - BODY részt feltölti HTML elemekkel, ha mi hozzáadunk a RootPanelhez java objektumokat.
Hasonló leírások: