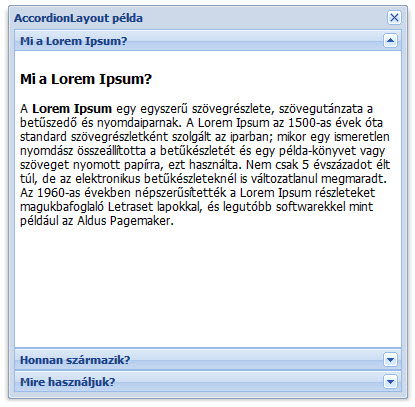
Első elrendezésekkel kapcsolatos példaprogramban a GXT AccordionLayoutContainer osztályát próbáljuk ki. Ez az elrendezés több panelt foglal magába, ezek mindegyikéhez tartozik egy-egy címsor. A címek függőlegesen egymás alatt sorakoznak, rájuk kattintva nyitható ki az adott címhez tartozó tartalom. Az alábbi képre pillantva világos lesz, hogy miről van szó:

A példaprogram hasonlóan készült, mint a Helló Világ, ezért csak az érdemi részt, a java csomag kódját másoltam ide:
package com.accordionsample.gxt.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
import com.sencha.gxt.widget.core.client.ContentPanel;
import com.sencha.gxt.widget.core.client.Window;
import com.sencha.gxt.widget.core.client.container.AccordionLayoutContainer;
import com.sencha.gxt.widget.core.client.container.AccordionLayoutContainer.ExpandMode;
public class AccordionSample implements EntryPoint {
@Override
public void onModuleLoad() {
final String[] loremTitle = {"Mi a Lorem Ipsum?","Honnan származik?","Mire használjuk?" };
final String[] loremBody = {"<p>A <b>Lorem Ipsum</b> egy egyszerű szövegrészlete, szövegutánzata a betűszedő és nyomdaiparnak. A Lorem Ipsum az 1500-as évek óta standard szövegrészletként szolgált az iparban; mikor egy ismeretlen nyomdász összeállította a betűkészletét és egy példa-könyvet vagy szöveget nyomott papírra, ezt használta. Nem csak 5 évszázadot élt túl, de az elektronikus betűkészleteknél is változatlanul megmaradt. Az 1960-as években népszerűsítették a Lorem Ipsum részleteket magukbafoglaló Letraset lapokkal, és legutóbb softwarekkel mint például az Aldus Pagemaker.</p>",
"<p>A hiedelemmel ellentétben a Lorem Ipsum nem véletlenszerű szöveg. Gyökerei egy Kr. E. 45-ös latin irodalmi klasszikushoz nyúlnak. Richarrd McClintock a virginiai Hampden-Sydney egyetem professzora kikereste az ismeretlenebb latin szavak közül az egyiket (consectetur) egy Lorem Ipsum részletből, és a klasszikus irodalmat átkutatva vitathatatlan forrást talált. A Lorem Ipsum az 1.10.32 és 1.10.33-as de Finibus Bonoruem et Malorum részleteiből származik (A Jó és Rossz határai - Cicero), Kr. E. 45-ből. A könyv az etika elméletét tanulmányozza, ami nagyon népszerű volt a reneszánsz korban. A Lorem Ipsum első sora, Lorem ipsum dolor sit amet.. a 1.10.32-es bekezdésből származik. <p>A Lorem Ipsum alaprészlete, amit az 1500-as évek óta használtak, az érdeklődők kedvéért lent újra megtekinthető. Az 1.10.32 és 1.10.33-as bekezdéseket szintén eredeti formájukban reprodukálták a hozzá tartozó angol változattal az 1914-es fordításból H. Rackhamtól.</p>",
"<p>Ez egy régóta elfogadott tény, miszerint egy olvasót zavarja az olvasható szöveg miközben a szöveg elrendezését nézi. A Lorem Ipsum használatának lényege, hogy többé-kevésbé rendezettebb betűket tartalmaz, ellentétben a Tartalom helye, Tartalom helye-féle megoldással. Sok desktop szerkesztő és weboldal szerkesztő használja a Lorem Ipsum-ot mint alapbeállítású szövegmodellt, és egy keresés a lorem ipsum-ra sok félkész weboldalt fog eredményezni.</p>" };
Window window = new Window();
window.setHeadingText("AccordionLayout példa");
window.setWidth(400);
window.setHeight(400);
AccordionLayoutContainer container = new AccordionLayoutContainer();
container.setExpandMode(ExpandMode.SINGLE_FILL);
for (int i = 0; i < loremBody.length; i++) {
ContentPanel cp = new ContentPanel();
cp.setHeadingText(loremTitle[i]);
cp.add(new HTML("<h3>"+loremTitle[i]+"</h3>"+loremBody[i]));
cp.setBodyStyle("padding:5px");
container.add(cp);
}
container.setActiveWidget(container.getWidget(0));
window.add(container);
RootPanel.get().add(window);
window.center();
}
}
A loremTitle és loremBody tömbökben konstans szövegeket helyeztem el, hogy legyen valami egyszerű tartalmunk, amin ellenőrizhetjük a működést. (A szövegek a hu.lipsum.com oldalról valók.)
A layout-ot egy ablakban próbáltam ki, ehhez példányosítottam a GXT Window osztályából a window objektumot. Kapott egy címet és beállítottam a méreteit. A kód végén hozzáadtam a RootPanel-hez, hogy megjelenjen és végül a center() metódusával a képernyő közepére igazítottam.
Az AccordionLayoutContainer-t container néven pédányosítottam, majd a setExpandMode() metódusával beállítottam a működését a következős lehetőségek közül:
- SINGLE: Egyszerre csak egy eleme lehet nyitva.
- SINGLE_FILL: Egyszerre csak egy eleme lehet nyitva, de ennek a méretét a sajátjához igazítja, hogy kitöltse a teljes szabad területet.
- MULTI: Több eleme is kinyitható.
Már csak a lényeg maradt hátra: Egy ciklus segítségével annyi ContentPanel-t készítünk, amennyi szöveget a program elején elhelyeztünk a loremBody tömbben. A panel setHeadingText() metódusával kitöltjük a címeket. A tartalmi részhez GWT HTML osztályát példányosítjuk, ennek segítségével formázott szöveg jelenik majd meg a felhasználói felületen. A setBodyStyle() segítségével pedig egy kis távolságot állítunk be a szöveg és panel széle közé. Az így elkészített paneleket sorban a container-hez adjuk.
Miután az összes elem elkészült, kinyitjuk az első panelt a container setActiveWidget() metódusával. A getWidget() a paraméterében kapott sorszámhoz tartozó elemét adja vissza a container-nek. Ezek után már csak hozzá kell adni a window-hoz az elkészült AccordionLayoutContainer-t.